Mengenal 5 Macam Bentuk Perulangan pada Javascript

Apa yang akan kamu lakukan saat disuruh mencetak kalimat berulang-ulang?
Misalnya:
“Tolong tampilkan kalimat "Tutorial Javascript!" di website saya sebanyak 10 kali”
Mungkin kamu bisa menuliskannya dengan fungsi document.write() sebanyak 10 kali seperti ini:
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");
document.write("<p>Tutorial Javascript!</p>");Hasilnya:

Apakah boleh seperti ini?
Ya, boleh-boleh saja.
Tapi…
Bagaimana kalau nanti dia mau menampilkan sebanyak 1000 kali.
Pasti capek donk ngetiknya.
Karena itu, kita harus menggunakan perulangan.
Perulangan akan membantu kita mengeksekusi kode yang berulang-ulang, berapapun yang kita mau.
Ada lima macam bentuk perulangan di Javascript. Secara umum, perulangan ini dibagi dua.
Yaitu: counted loop dan uncounted loop.
Perbedaannya:
- Counted Loop merupakan perulangan yang jelas dan sudah tentu banyak perulangannya.
- Sedangkan Uncounted Loop, merupakan perulangan yang tidak jelas berapa kali ia harus mengulang.Perulangan yang termasuk dalam Counted Loop:
- Perulangan For
- Perulangan Foreach
- Perulangan Repeat
Perulangan yang termasuk dalam Uncounted Loop:
- Perulangan While
- Perulangan Do/While
Mari kita bahas satu per satu…
1. Perulangan For di Javascript
Perulangan
formerupakan perulangan yang termasuk dalam counted loop, karena sudah jelas berapa kali ia akan mengulang.
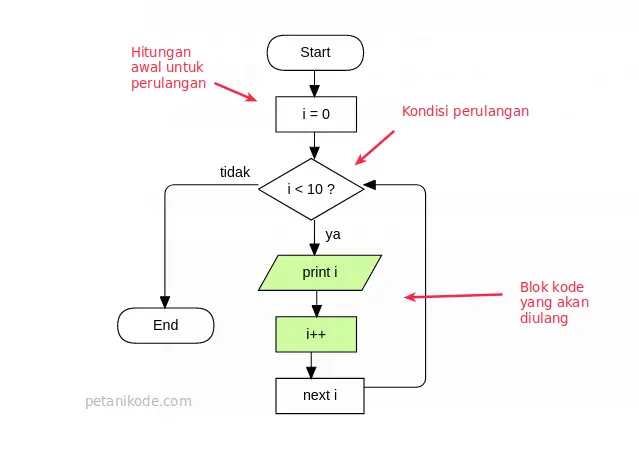
Flowchart perulangan for Bentuknya kodenya seperti ini:
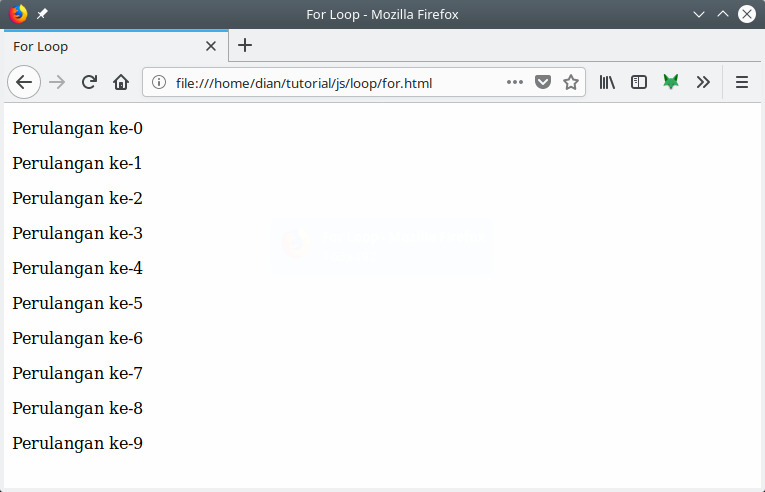
for(let i = 0; i < 10; i++){ document.write("<p>Perulangan ke-" + i + "</p>") }Yang perlu diperhatikan adalah kondisi yang ada di dalam kurung setelah kata
for.Kondisi ini akan menentukan:
- Hitungan akan dimulai dari
0(i = 0); - Hitungannya sampai berapa? Sampai
i < 10; - Lalu di setiap perulangan
iakan bertambah+1(i++).
Variabel
ipada perulanganforberfungsi untuk menyimpan nilai hitungan.Jadi setiap perulangan dilakukan nilai
iakan selalu bertambah satu. Karena kita menentukannya di bagiani++.Ini hasil outputnya:

Apakah nama variabelnya harus selalu
i?Tidak.
Kita juga bisa menggunakan nama lain.
Misalnya:
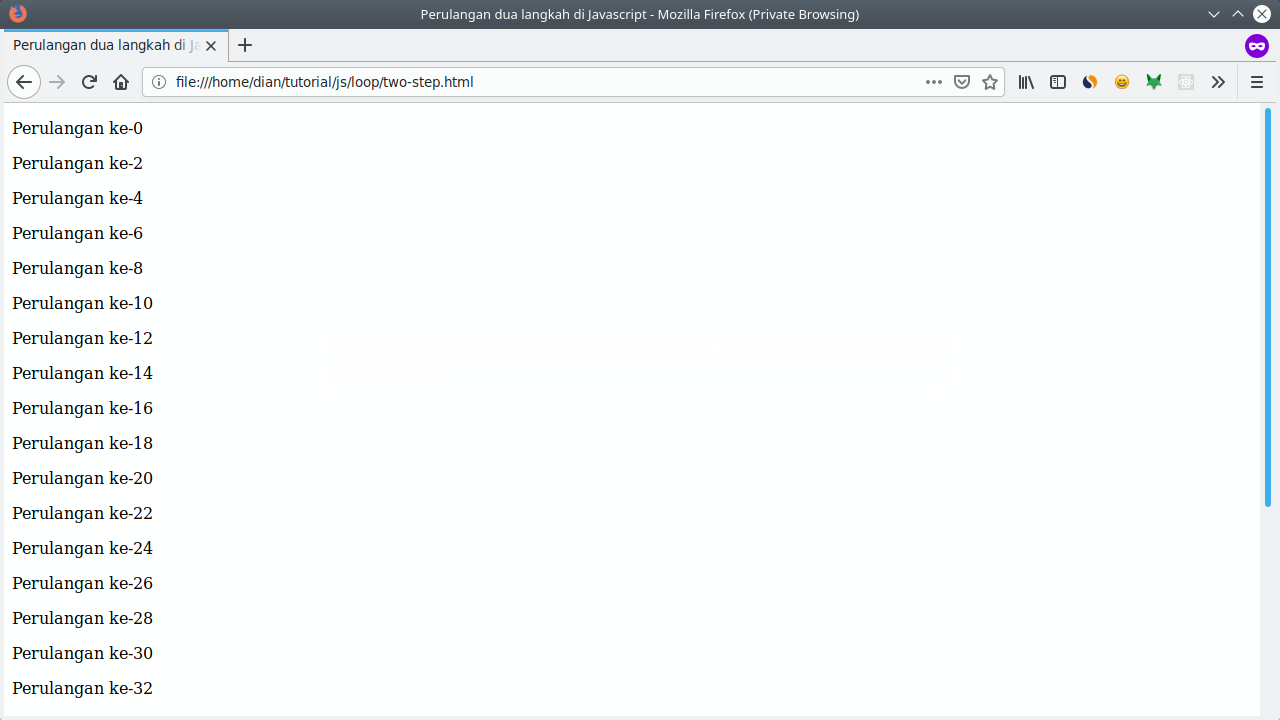
for(counter = 0; counter < 50; counter+=2){ document.write("<p>Perulangan ke-"+counter+"</p>"); }Pada contoh tersebut, kita melakukan perulangan dimulai dari nol
0. Lalu di setiap perulangan nilai variabelcounterakan ditambah 2 (counter+=2).Hasilnya:

Bagaimana kalau counter perulangannya dimulai dari angka yang lebih besar sampai yang ke paling kecil?
Ini biasanya kita buat saat ingin menghitung mundur…
Caranya gampang.
Kita tinggal isi nilai counter dengan nilai terbesarnya.
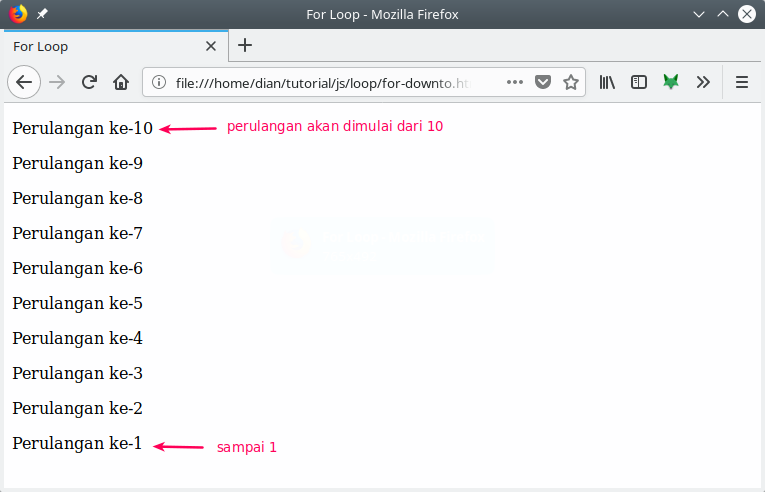
Misalnya kita akan mulai hitungan dari
10sampai ke0.Maka nilai
counter, kita isi awalnya dengan10.Lalu di kondisi perbandingannya, kita berikan
counter > 0. Artinya perulangan akan dilakukan selama nilai counter lebih besar dari0.Lalu kita kurangi (
-1) nilai counter di setiap perulangan (counter--).for(counter = 10; counter > 0; counter--){ document.write("<p>Perulangan ke "+counter+"</p>"); }Hasilnya:

Mengapa tidak sampai nol (
0)?Karena kondisi yang kita berikan
counter > 0. Apabilacounterbernilai0, maka kondisi ini akan menjadifalse.Kecuali kita menggunakan operator lebih besar sama dengan (
>=), maka jikacounterbernilai0, kondisi akan menjaditrue.2. Perulangan While di Javascript
Perulangan
whilemerupakan perulangan yang termasuk dalam perulangan uncounted loop.Perulangan
whilejuga dapat menjadi perulangan yang counted loop dengan memberikan counter di dalamnya.Untuk memahami perulangan ini…
…mari kita coba lihat contohnya:
var ulangi = confirm("Apakah anda mau mengulang?"); var counter = 0; while(ulangi){ var jawab = confirm("Apakah anda mau mengulang?") counter++; if(jawab == false){ ulangi = false; } } document.write("Perulangan sudah dilakukan sebanyak "+ counter +" kali");Bisa disederhanakan menjadi:
var ulangi = confirm("Apakah anda mau mengulang?"); var counter = 0; while(ulangi){ counter++; ulangi = confirm("Apakah anda mau mengulang?"); } document.write("Perulangan sudah dilakukan sebanyak "+ counter +" kali");Hasilnya:

Coba perhatikan blok kode
while:while(ulangi){ counter++; ulangi = confirm("Apakah anda mau mengulang?"); }Di sana… Perulangan akan terjadi selama variabel
ulangibernilaitrue.Lalu kita menggunakan fungsi
confirm()untuk menampilkan dialog konfirmasi.Selama kita memilih Ok pada dialog konfirmasi, maka variabel
ulangiakan terus bernilaitrue.Tapi kalau kita pilih Cancel, maka variabel
ulangiakan bernilaifalse.Saat variabel
ulangibernilaifalse, maka perulangan akan dihentikan. 3. Perulangan Do/While di Javascript
Perulangan
do/whilesama seperti perulanganwhile.Perbedaannya:
Perulangan
do/whileakan melakukan perulangan sebanyak1kali terlebih dahulu, lalu mengecek kondisi yang ada di dalam kurungwhile.Bentuknya seperti ini:
do { // blok kode yang akan diulang } while (<kondisi>);Jadi perbedaannya:
Perulangan
do/whileakan mengecek kondisi di belakang (sesudah mengulang), sedangkanwhileakan mengecek kondisi di depan atau awal (sebelum mengulang).Mari kita coba lihat contohnya:
var ulangi = confirm("Apakah anda mau mengulang?");; var counter = 0; do { counter++; ulangi = confirm("Apakah anda mau mengulang?"); } while(ulangi) document.write("Perulangan sudah dilakukan sebanyak "+ counter +" kali");Contoh tersebut sama seperti contoh pada perulangan
while.Saat perulangan pertama, cobalah untuk membatalkan perulangannya dengan memilih Cancel.
Maka hasilnya:

4. Perulangan Foreach di Javascript
Perulangan
foreachbiasanya digunakan untuk mencetak item di dalam array.Perulangan ini termasuk dalam perulangan counted loop, karena jumlah perulangannya akan ditentukan oleh panjang dari array.
Ada dua cara menggunakan perulangan
foreachdi Javascript:- Menggunakan
fordengan operatorin; - Menggunakan method
forEach().
Contoh:
Berikut ini bentuk perulangan “foreach” tanpa menggunakan operator
in:var languages = ["Javascript", "HTML", "CSS", "Typescript"]; for(i = 0; i < languages.length; i++){ document.write(i+". "+ languages[i] + "<br/>"); }Perulangan ini dapat dibuat lebih sederhana lagi dengan menggunakan operator
inseperti ini:var languages = ["Javascript", "HTML", "CSS", "Typescript"]; for(i in languages){ document.write(i+". "+ languages[i] + "<br/>"); }Hasilnya:

Cara kedua membuat perulangan
foreachialah dengan menggunakan methodforEach()dari array.Contoh:
// kita punya array seperti berikut var days = ["Senin", "Selasa", "Rabu", "Kamis", "Jum'at", "Sabtu", "Minggu"]; // Kemudian kita tampilkan semua hari // dengan menggunakan method foreach days.forEach(function(day){ document.write("<p>" + day + "</p>"); });Method
forEach()memiliki parameter berupa fungsi callback. Sebenarnya kita juga bisa menggunakan arrow function seperti ini:// kita punya array seperti berikut var days = ["Senin", "Selasa", "Rabu", "Kamis", "Jum'at", "Sabtu", "Minggu"]; // Kemudian kita tampilkan semua hari // dengan menggunakan method foreach days.forEach((day) => { document.write("<p>" + day + "</p>"); });Hasilnya:

Penjelasan tentang arrow function, akan dibahas pada “Tutorial Javascript: Memahami Fungsi di Javascript”.
5. Perulangan dengan Method repeat()
Perulangan dengan method atau fungsi
repeat()termasuk dalam perulangan counted loop.Fungsi ini khusus digunakan untuk mengulang sebuah teks (string).
Bisa dibilang:
Ini merupakan singkat dari perulangan
for.Contoh:
Apabila kita menggunakan perulangan
for:for( let i = 0; i < 100; i++){ document.write("Ulangi kalimat ini!"); }Apabila kita menggunakan fungsi
repeat():document.write("Ulangi kalimat ini! ".repeat(100));Hasilnya:

6. Bonus: Perulangan Bersarang (Nested)
Di dalam blok perulangan, kita juga dapat membuat perulangan.
Ini disebut dengan nested loop atau perulangan bersarang atau perulangan di dalam perulangan.
Mari kita coba lihat contohnya:
for(let i = 0; i < 10; i++){ for(let j = 0; j < 10; j++){ document.write("<p>Perulangan ke " + i + "," + j + "</p>"); } }Hasilnya:

Pada perulangan tersebut, kita menggunakan dua perulangan
for.Perulangan pertama menggunakan variabel
isebagai counter, sedangkan perulangan kedua menggunakan variabeljsebagai counter.Contoh lain:
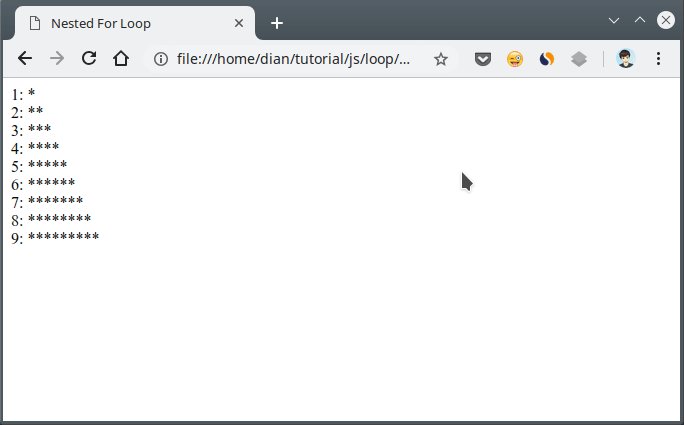
var ulangi = confirm("apakah anda ingin mengulang?"); var counter = 0; while (ulangi) { counter++; var bintang = "*".repeat(counter) + "<br>"; document.write(counter + ": " + bintang); ulangi = confirm("apakah anda ingin mengulang?"); }Hasilnya:

Nanti, kita akan banyak menggunakan perulangan bersarang saat bekerja dengan array dua dimensi.
Kita dapat membuat perulangan sebanyak mungkin di dalam perulangan yang lainnya.
Namun, ini perlu diperhatikan:
Semakin banyak perulangannya, maka komputer akan semakin lama memprosesnya.
Tentu ini akan membuat website atau aplikasi kita berjalan lambat.
Karena itu, gunakanlah perulangan dengan bijak 😊
Apa Selanjutnya?
Intinya perulangan digunakan untuk melakukan pengulangan. Ini merupakan hal dasar yang harus dipahami setiap programmer.
Karena ke depan, kita akan banyak menggunakannya dalam membuat program dengan javascript.
Yang perlu diingat, perulangan itu ada dua macam: Counted loop dan uncounted loop.
Selanjutnya silakan pelajari tentang Array pada Javascript.
Selamat belajar…
- Menggunakan












No comments:
Post a Comment